Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
08/03/2019 | Consejos tecnológicos,Desarrollo de software,Tecnologías
Ionic 4 (parte 2) – Primeros pasos
¡Bienvenidos a Ionic 4 de nuevo! Como ya sabéis, Ionic es un framework de código abierto para la creación de aplicaciones móviles, que nos permite construir fácilmente aplicaciones móviles multiplataforma (cross-platform, tales como apps para móvil -smart phone-, páginas web para móvil, páginas web de aplicaciones mixtas, aplicaciones progresivas o PWAs, etc) de alta calidad mediante el empleo de tecnologías web (JavaScript / Typescript, HTML, CSS, SASS). La última versión publicada es la 4, sobre la cual ya hicimos una introducción acerca de algunas de sus principales características en uno de nuestros anteriores blogs.
Podéis encontrar la entrada “Ionic 4 (parte 1) – Introducción” en este enlace: https://tech.tribalyte.eu/bolg-ionic-4-parte1-introducion
En esta publicación, entraremos más en detalle de esa nueva versión del framework, basándonos en un ejemplo sencillo. Supongamos que tenemos un proyecto basado en el starter de «tabs» (pestañas) de Ionic, basado en Angular.
1.Creando una página y un salto de página
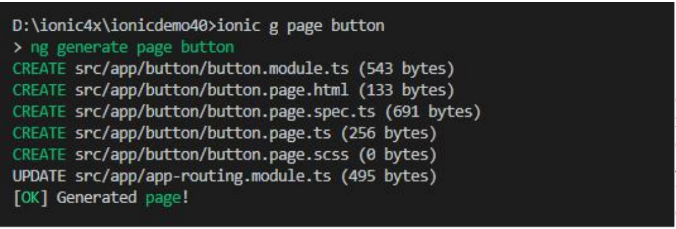
1.1 Crear una página en Ionic v4 es similar a crearla en la v3. Sólo tienes que utilizar la sintaxis “ionic g page nombrePagina”, como se muestra en en la figura 1-1. En el ejemplo crearemos una página llamada «button».

Figura 1-1: creando el botón de página en Ionic 4
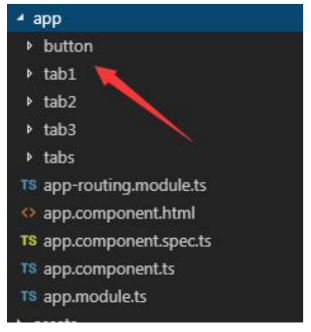
1.2 Después de crear la página, ahora tenemos un directorio «button» contenido en el directorio «src», como muestra la figura 1-2. El directorio «button» contiene el componente que en este caso es una página de nuestra aplicación.

Figura 1-2: el botón página (componente)
1.3 Si queremos añadir un enlace en la pestaña 1 (componente «tab1») para poder navegar a nuestra nueva página «button», podemos utilizar el router de Angular, con enlaces («reouterLink») como se muestra en la figura 1-3. La ruta en Ionic 4 está totalmente basada en Angular, y los métodos son prácticamente iguales a los de Angular.

Figura 1-3: salto al botón página
1.4 En esta versión del framework, al navegar a otra página no se añadirá el botón de «Ir atrás» por defecto. Por lo tanto, si queremos añadir un botón de retroceso a nuestra página «button», necesitamos añadir «ion-back-button» en el componente «ion-header».
2. Añadiendo una nueva pestaña en nuestra app
En este paso vamos a añadir una nueva pestaña y su correspondiente botón en la barra de navegación. Para ello seguimos estos pasos:
2.1 Crear el componente tab4 con: «ionic g page tab4».
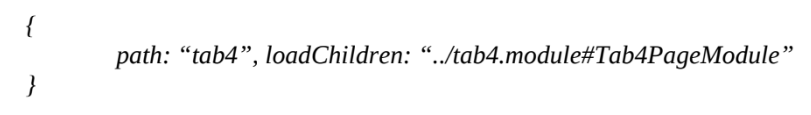
2.2 Cambiar la configuración de ruta en app-routing.module.ts, y eliminar la ruta de manera predeterminada, como sigue:

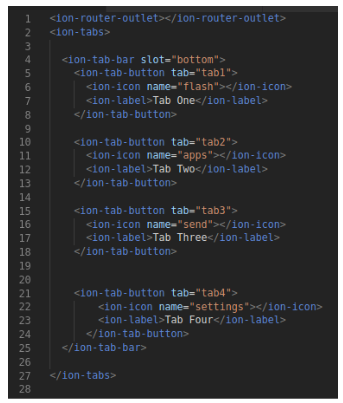
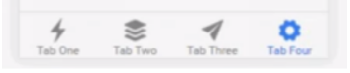
2.3 Añadir el nuevo botón en la barra inferior. Para ello modificamos tabs.page.html como muestra la figura 2-1, y la figura 2-2 muestra el efecto.

Figura 2-1: añade el nuevo toggle button

Figura 2-1: el nuevo toggle button display
3. Migración de páginas en Ionic 4
A fin de migrar una página creada en Ionic 3 a Ionic 4, es muy sencillo seguir los siguientes pasos:
3.1 Primero, crea la página correspondiente del proyecto original. Por ejemplo una página de «login», con el comando: «ionic g page pages/login«.
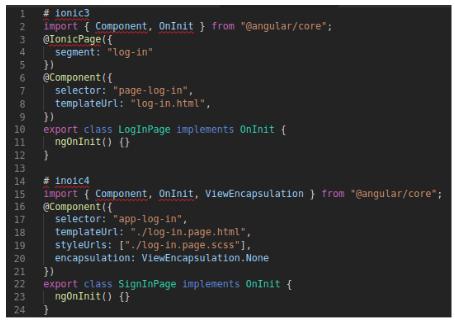
3.2 Ésto generará una carpeta login en el directorio «src/app/pages», el cual incluye 5 archivos. Comparado con Ionic 3, en Ionic 4, además de un archivo nombrado diferente, hay un archivo de pruebas automatizadas. Comparando la principal estructura de login.ts en Ionic 3 y login.page.ts en Ionic 4:

Figura 3-1: diferencia de estructura principal de una página entre Ionic 3 e Ionic 4
En general las diferencias no son tan grandes, siendo la principal la parte «@Component», el nombre del selector, la referencia del archivo plantilla y el archivo de estilo. La parte «@IonicPage» de la versión 3 ha sido eliminada en la 4, y algunas funciones están colocadas en Angular router.
4. Estandarización de componentes
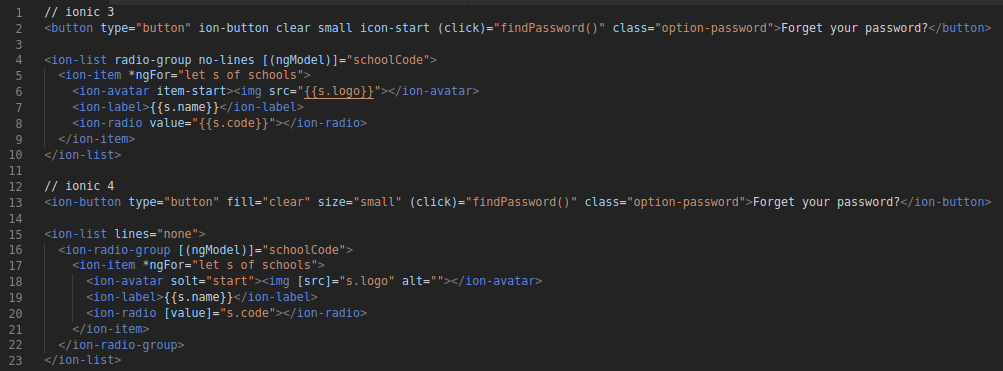
Ionic 4 tiende al uso del estándar de componentes web (Web Components). Debido a ello, muchos de los componentes y atributos en la versión 4 han cambiado. Por ejemplo:

Figura 4-1: diferencia de los atributos entre ambas versiones
Además de que la etiqueta «button» se reemplaza por «ion-button«, algunas propiedades también han cambiado, por ejemplo, todas las propiedades del botón han sido reemplazadas, el atributo item-start ha sido reemplazado por slot=“start” (aquí se puede encontrar más información sobre cómo utilizar los «slots») y además el uso de radio-group ha cambiado. Para más información sobre la migración a Ionic 4, las siguientes fuentes son de utilidad:
- https://blog.ionicframework.com/a-guide-for-migrating-to-ionic-4-0/
- https://www.joshmorony.com/my-method-for-upgrading-from-ionic-3-to-ionic-4/
Esperamos que este segundo artículo os haya hecho conocer un poquito más Ionic v4, en futuras entregas profundizaremos un poquito más en él. Si tenéis cualquier duda sobre este framework, no dudéis en preguntarnos. ¡Esperamos vuestros comentarios!
