Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Uno de los problemas más comunes a la hora de desarrollar una aplicación es decidir la mejor manera de tratar y guardar la información de la misma. Una opción simple podría ser guardar todos estos datos en ficheros, otra es realizar llamadas a una API de lado servidor desde cada una de las vistas, o incluso se podrían guardar de manera intermedia en el almacén local del navegador («localStorage» o «sessionStorage»). Una de las soluciones a este problema es Redux, una librería que implementa el patrón de diseño «flux» ayudando así a manejar el estado de una aplicación.
El estado puede ser, por ejemplo:
- Información del usuario; como su nombre de usuario.
- Selecciones y acciones del usuario; como cuando navega por la aplicación.
- Datos obtenidos de un servidor.
- Estado de la vista.
- Donde está el usuario (“Router Data”).
- Cualquier otra información que la aplicación constate.
Está pensado, sobre todo, para aplicaciones de mediana o larga envergadura, ya que en aplicaciones simples el flujo de datos no es tan complicado y aumentaría innecesariamente la complejidad de nuestra aplicación.
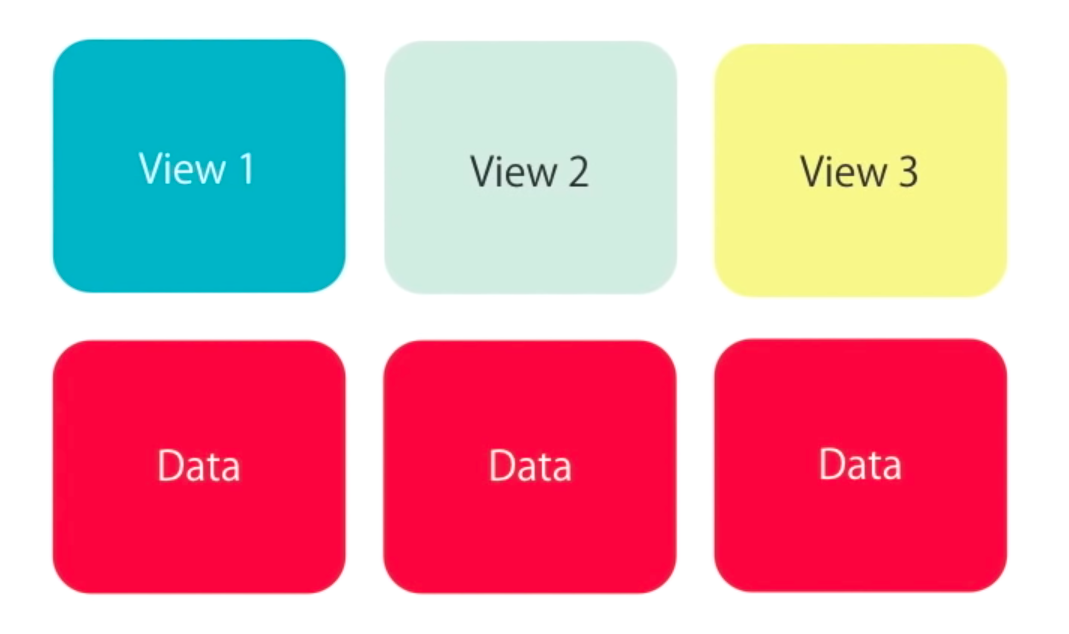
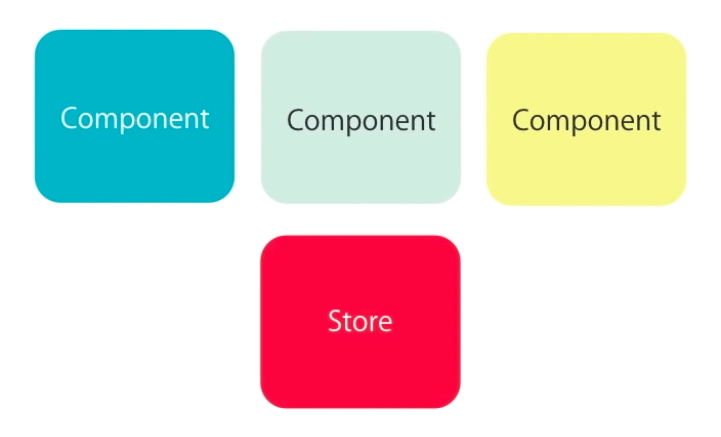
Normalmente, encapsulamos la información o los datos en un componente de la aplicación. Como hemos comentado anteriormente, si se tratase una aplicación simple, esto no supondría mayor problema ya que podremos tratar los datos fácilmente. El problema llega cuando estamos realizando un proyecto de mayor complejidad, en el que guardamos o utilizamos la misma información en distintos componentes sin un antecesor común.

Evidentemente, estos datos deberían estar sincronizados en cada uno de los componentes en los que se utilice, pero, al no tener un padre común en el que actualizar una vez esa información, deberemos cambiarlos de distinta manera; normalmente utilizando eventos.
En una aplicación grande, acabaríamos teniendo un “spaguetti” de eventos, por lo que si quisiéramos realizar un seguimiento del estado de la aplicación en un momento específico, tendríamos que navegar e investigar toda la lógica de la aplicación en profundidad. Los datos de la aplicación estarían actualizándose de una manera no predictiva, y, añadir una funcionalidad nueva puede ser aún más complicado ya que no sabemos a ciencia cierta cómo puede afectar este nuevo flujo de datos a todos estos eventos. De aquí nace la filosofía de Redux, que nos permite manejar el estado de la aplicación de una manera predictiva.
Como es lógico, la implementación de Redux conlleva un esfuerzo en seguir el patrón escrupulosamente, por lo que, como hemos mencionado anteriormente, lo adecuado es implementarlo en aplicaciones de tamaño mediano o grande, en las que:
- Usemos copias independientes de la misma información en diferentes componentes.
- Haya diferentes vistas que trabajen con los mismos datos y tengan que estar sincronizadas.
- Los datos puedan ser actualizados por diferentes usuarios.
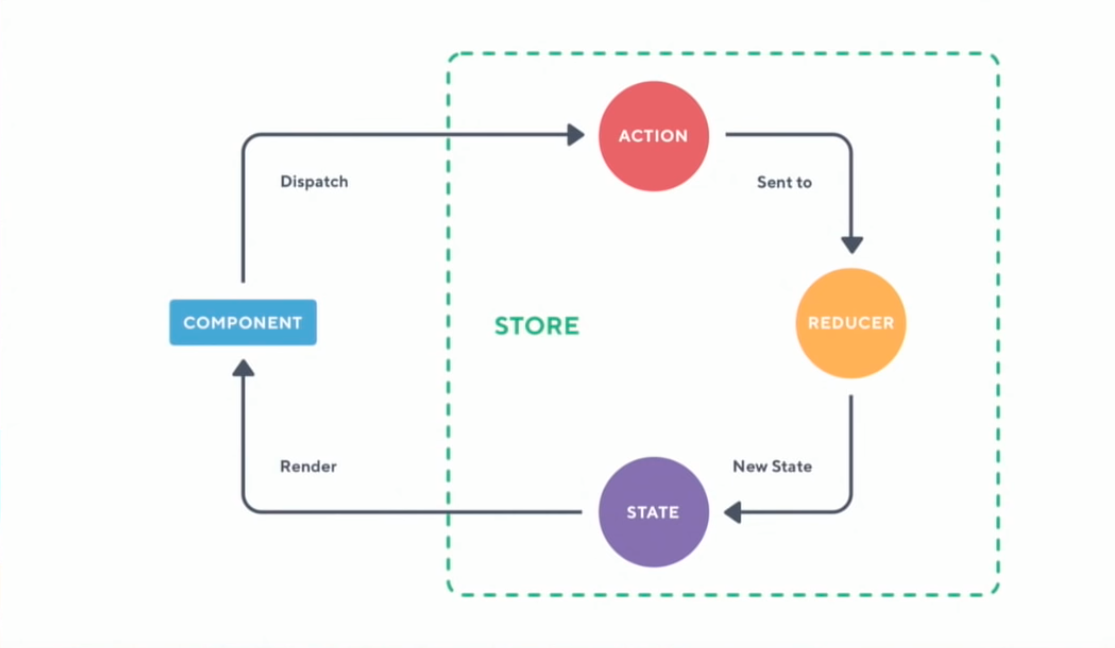
En Redux existen tres piezas fundamentales:
- Store
- Actions
- Reducers
Store es un objeto JS que contiene la información del estado de la aplicación.
{ notifications: [], newNotifications: 5, soundEnabled: true }
Al tratarse de un único objeto para todos los componentes que lo utilicen, si uno de estos modifica dicha información, esta se actualizará automáticamente en todos los demás componentes y será visible inmediatamente.

Las acciones (actions) también son un objeto JS que representa que algo ha pasado. Semánticamente son similares a los eventos.
{ type: 'NOTIFICATION_READED' }
{ type: 'SEND_NOTIFICATION', body: '...' }
Se ve que son objetos que identifican la acción que ha ocurrido, y que según la acción pueden ir acompañadas de un cuerpo relacionado a la acción.
Un reducer es una función que especifica cómo cambia el estado de la aplicación como respuesta a una acción. Esta no modifica el estado, sino que devuelve un estado nuevo.
function reducer(state, action) {
switch (action.type) {
case 'INCREMENT': {
return { count: state.count + 1 };
}
default: {
return state;
}
}
}
Como resumen general, en uno de los componentes lanzaremos una acción, normalmente llamado ‘dispatch’. Esa acción será tratada en el ‘reducer’, que, estudiando el ‘type’ de la acción devolverá un estado u otro. Al componente, a través de la variable asociada al estado de la aplicación, le será notificado y plasmará gráficamente este cambio automáticamente, al igual que todos aquellos componentes que usen esa misma información.

Cuando se utiliza Angular para desarrollar aplicaciones, existen dos implementaciones principales para integrar Redux:
- ngrx: ngrx.io
- angular-redux: github.com/angular-redux/platform
Os animo a investigar más sobre estas librerías ya que abren un mundo de posibilidades que pueden ayudarnos a mejorar el desarrollo de nuestras aplicaciones.
Espero que esta entrada os haya sido útil, y ¡estad a atentos futuros temas!
¡Un saludo!
