Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
07/04/2019 | Consejos tecnológicos,Desarrollo de aplicaciones,Desarrollo de software,Tecnologías
Ejemplo práctico con Appium: App Android Nativa
Hace un tiempo, en la anterior entrada sobre Appium, vimos un ejemplo práctico con Appium. En dicho ejemplo se utilizó una aplicación híbrida desarrollada con Ionic, un framework para crear aplicaciones web híbridas construido sobre Angular.
En este nuevo ejemplo práctico se va a enseñar cómo configurar el entorno de desarrollo y cómo crear un test para una aplicación Android nativa de ejemplo, en un sistema operativo Linux. Además, se van a señalar las diferencias respecto al ejemplo práctico anterior.
Como ya se comentó anteriormente, es necesario disponer de los siguientes elementos:
- Java SDK
- Android SDK
En este punto supondremos también que ya se ha instalado Appium a través de Node Package Manager (npm), por lo que también debemos tener instalados:
- Node.js
- Npm
- Appium
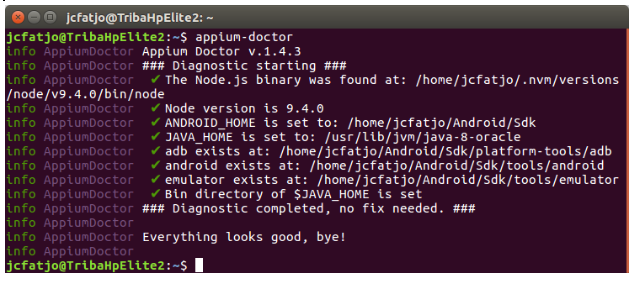
De igual forma, para comprobar que tenemos todo correctamente configurado, podemos ejecutar el comando appium-doctor:

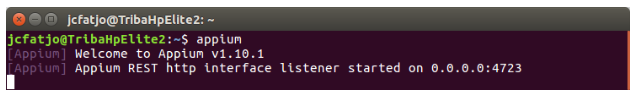
Para comprobar que podemos acceder al servidor de Appium, ejecutamos el comando appium:

Configuración del entorno de desarrollo
El entorno de desarrollo que se va a utilizar para este ejemplo es Android Studio, ya que vamos a crear un test para una aplicación nativa en Android. Por lo tanto, lo primero que debemos hacer es descargar e instalar Android Studio, como se indica en su página web.
Para la instalación, simplemente seguimos los pasos que nos indican. No obstante, tras la instalación será necesario indicar la ubicación local de la carpeta donde tenemos el Android SDK. Esto lo podemos hacer accediendo al SDK Manager desde la ventana de bienvenida de Android Studio:

En el campo “Android SDK Location” debemos indicar la ubicación del Android SDK, que en mi caso lo guardé anteriormente en “/home/jcfatjo/Android/Sdk”.
Una vez finalizada toda la instalación y configuración de Android Studio, creamos un nuevo proyecto Android desde la ventana de bienvenida. Para ello hacemos click en “Start a new Android Studio project”.

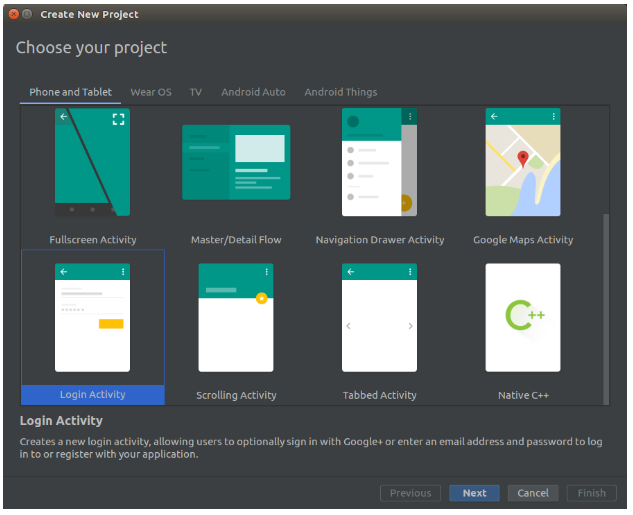
En la siguiente ventana seleccionamos el tipo de proyecto. En este ejemplo vamos a utilizar un ejemplo básico de Login, por lo que seleccionamos “Login Activity”:

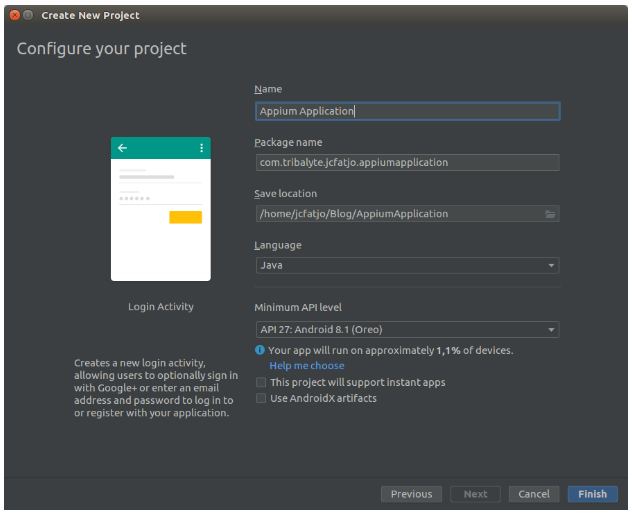
La siguiente ventana nos permitirá configurar nuestro proyecto. Pondremos el nombre del proyecto, el nombre del paquete, la ubicación en local, entre otras opciones. En nuestro caso vamos a configurar el proyecto como sigue:

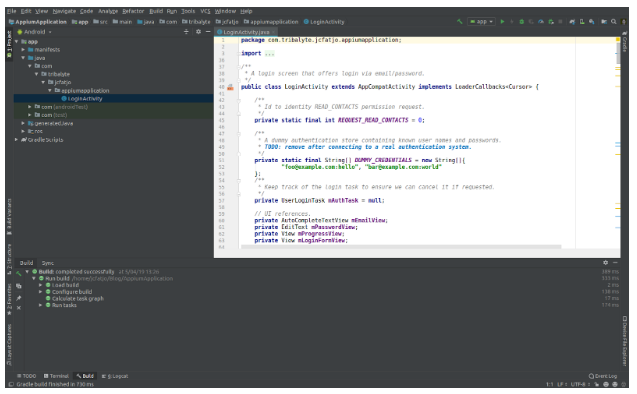
Por último, hacemos click en “Finish” para finalizar la configuración y crear el proyecto. Como resultado debemos ver la siguiente ventana:

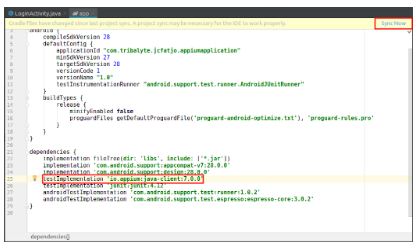
Una vez creado, nos disponemos a añadir Appium al proyecto. Para ello accedemos al fichero “build.gradle (Module: app)” desde el panel izquierdo, dentro de “Gradle Scripts”. Debemos modificar dicho script y hacer click en “Sync”, como sigue:

Configuración del emulador
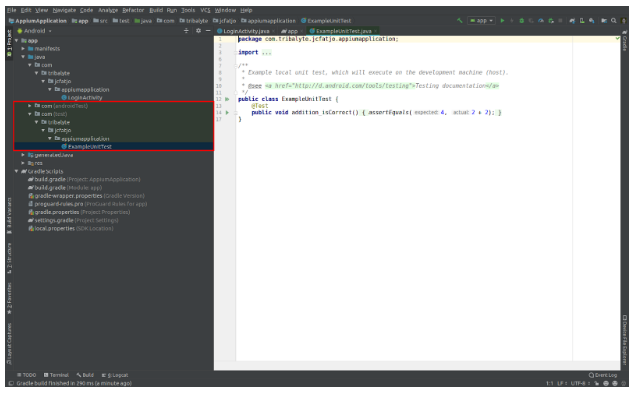
Ahora podemos acceder a las características de Appium en nuestro fichero de test. Podemos crear (o editar el que nos ofrece Android Studio de ejemplo) en la carpeta test del proyecto:

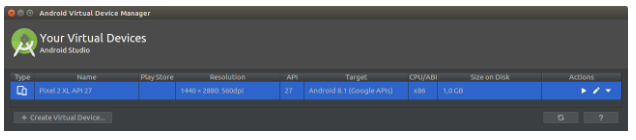
Pero antes, debemos lanzar la aplicación en un emulador, el cual crearemos siguiendo las indicaciones del AVD Manager de Android Studio. En nuestro caso, hemos creado un Smartphone Pixel 2 XL con Android 8.1 (Google APIs) – API 27 como se puede ver a continuación:

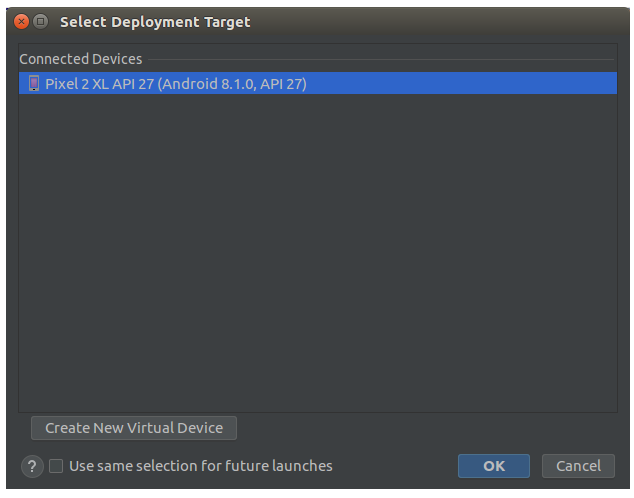
Lanzamos la aplicación haciendo click en “Run ‘app’” en la ventana de Android Studio. Esto nos abrirá una ventana donde debemos seleccionar el dispositivo donde queremos que se lance la aplicación:

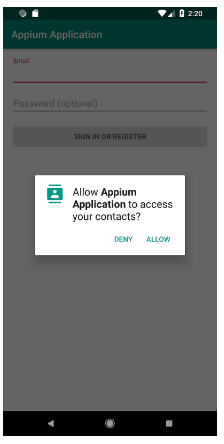
Como resultado, debemos tener un emulador abierto, con la aplicación ejecutándose:

La entrada anterior sobre Appium vimos cómo acceder a los elementos de nuestra aplicación haciendo uso de la herramienta monitor. Recordemos que para utilizarlo, debemos ejecutar el comando monitor en el terminal. Esta herramienta nos será muy útil para identificar los distintos elementos de cada pantalla de la aplicación.
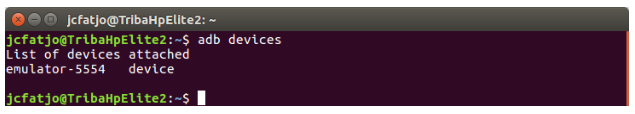
Por otra parte, para obtener los datos del dispositivo, como su deviceId, su deviceName, etc., vamos a utilizar la herramienta adb de Android SDK. Por ejemplo, para obtener el deviceId, ejecutamos el comando con los siguientes argumentos:

Implementación de los casos de prueba
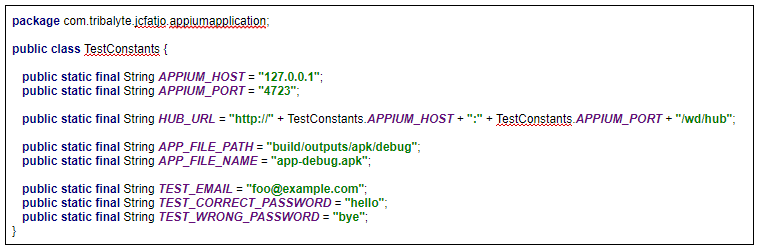
Antes de comenzar con la implementación de los tests, vamos a crear un fichero TestConstants.java, con el siguiente contenido, el cual hemos utilizado para abstraer del fichero de tests la información que contiene:

Tanto el email como la contraseña correcta han sido copiadas de la implementación que nos ofrece la aplicación de ejemplo de “Login Activity”. Sin embargo, la contraseña correcta hace que la aplicación se cierre, por lo que no se va a utilizar en los tests.
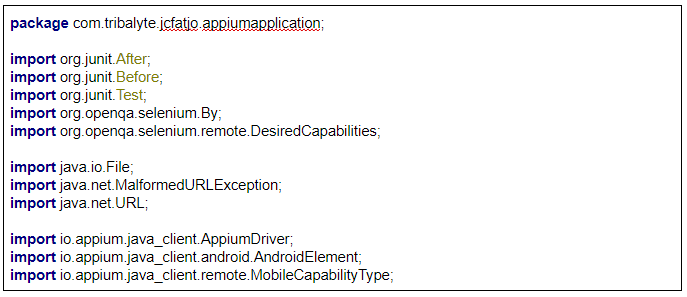
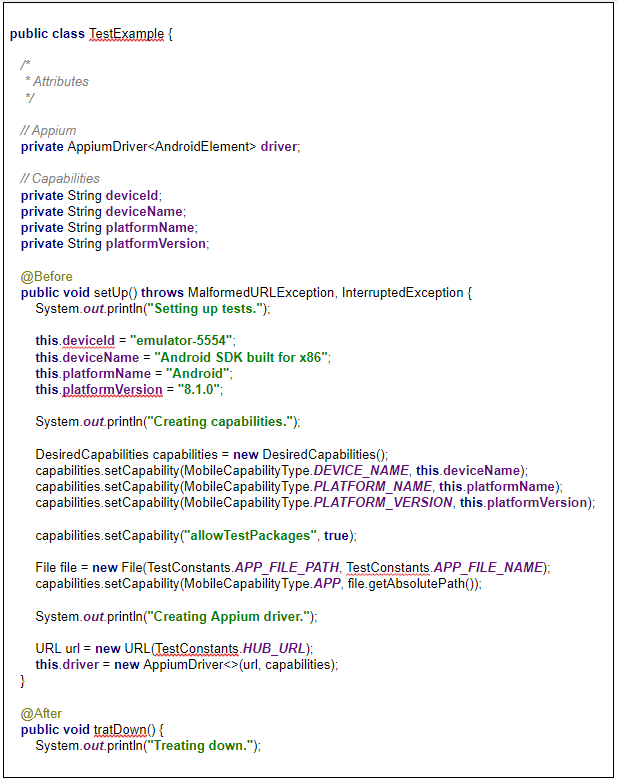
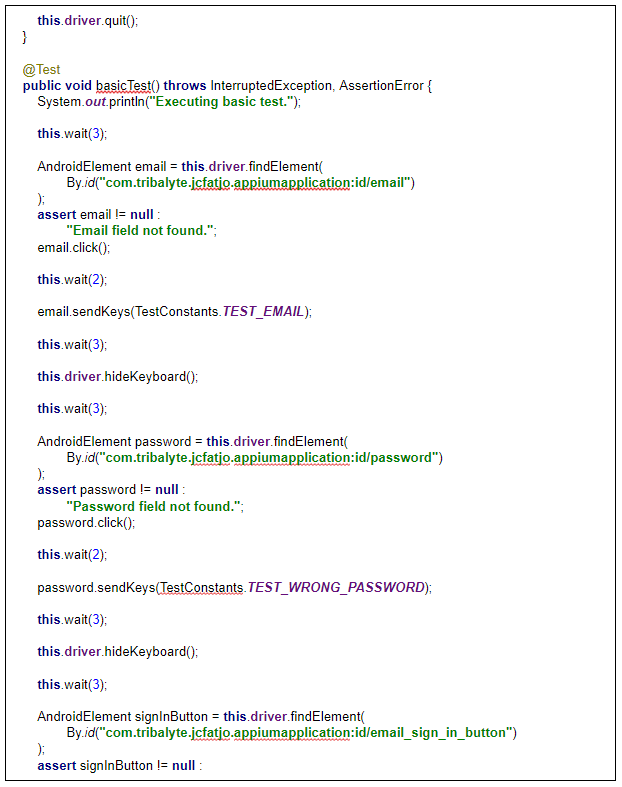
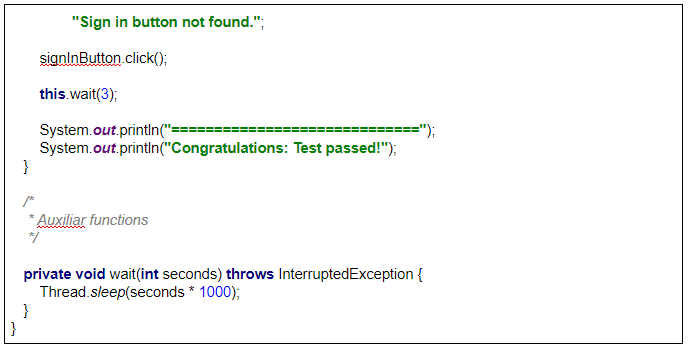
Ahora, vamos a modificar el fichero de ejemplo “ExampleUnitTest”, cambiándole el nombre a “TestExample” y creando las funciones setUp, tratDown y basicTest, que se ejecutarán antes, después y durante la prueba, tal y como se indica con las correspondientes anotaciones de JUnit.




Por último, para ejecutar el test, debemos tener el servidor de Appium corriendo en un terminal y un emulador abierto. Por otra parte, hacemos click derecho en el editor de Android Studio (con el fichero TestExample abierto) y seleccionamos “Run ‘TestExample’”, lo cual nos lanzará un proceso que nos ejecutará la aplicación y los tests en el emulador.
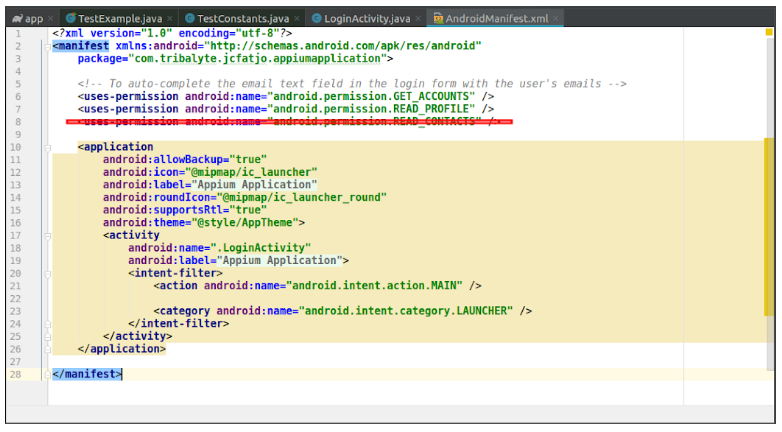
NOTA: Con esta aplicación de ejemplo hay una parte en el código que nos pide permisos para acceder a los Contactos del emulador cada vez que se inician los tests. Podemos evitar esto modificando el fichero AndroidManifest.xml y LoginActivity.java de la siguiente forma:

Con esto ya tendremos nuestro entorno de pruebas completo para una aplicación Android nativa. Espero que os animéis a crear vuestros tests para aquellas aplicaciones que están a punto de comenzar, o asegurar el correcto funcionamiento de las que ya tenéis implementadas. ¡Hasta la próxima!
