Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
19/12/2019 | Consejos tecnológicos,Desarrollo de software,Tecnologías
Desplegando en OpenShift Online una app Ionic 4 – Angular
Bienvenidos a una nueva entrada del blog de Tribalyte sobre desarrollo de aplicaciones en la nube.
En anteriores entradas hicimos una introducción a OpenShift Container Platform, y más recientemente hablamos sobre cómo crear una app sencilla con Ionic Framework 4. En esta entrada vamos a tratar de aplicar ambas tecnologías para crear, compilar y desplegar una app Ionic 4 con Angular en la nube con OpenShift Online.
Dicho de manera rápida, OpenShift Online es la versión pública de OpenShift alojada y gestionada por Red Hat. Para comenzar a utilizar la plataforma es únicamente necesario registrarse utilizando o creando una cuenta gratuita de desarrollador de Red Hat. Actualmente existe la opción de utilizar un plan de entrada («Starter plan»), que es gratuito y cuenta con las siguientes limitaciones: máximo 1 proyecto, 2GB de RAM, 2GB de almacenamiento persistente, renovación cada 60 días (gratuita e ilimitada) y soporte de comunidad (más info en la página de OpenShift Online).
Por otro lado, usaremos una aplicación de ejemplo basada en un «starter» de Ionic 4 con Angular, cuyo código se encuentra publicado en https://github.com/TribalyteTechnologies/ionic4starter
A continuación describiremos paso por paso cómo compilar y ejecutar nuestra aplicación web de ejemplo (sólo front-end) sobre OpenShift. Aviso: sirvan las siguientes líneas como prueba de concepto que, como veremos al final, presenta algunas limitaciones.
Creación de la plantilla del proyecto
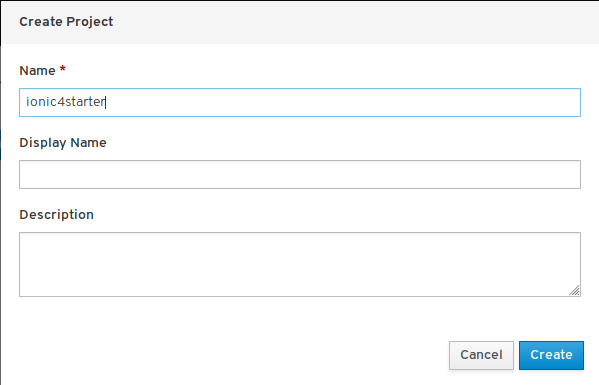
En primer lugar creamos un proyecto pulsando sobre Home -> Projects -> Create Project e introduciendo el nombre del proyecto, como por ejemplo «ionic4starter».

Un proyecto en OpenShift es un espacio de nombres de Kubernetes donde se agrupan todos los recursos, como veremos más adelante.
El siguiente paso consiste en utilizar una plantilla existente que nos ayude a generar las configuraciones de compilación y despliegue. Para ello seleccionamos nuestro proyecto recién creado y pulsamos sobre Home -> Status -> Browse Catalog. Con ello se abrirá el catálogo de pilas tecnológicas pre-configuradas en OpenShift Online (por ejemplo Perl, .NET Core, Go, Node.js, PHP, Python, Java, WildFly, etc). No olvidemos que OpenShift es una plataforma de compilación, despliegue y ejecución de aplicaciones contenerizadas agnóstica en lo que a la tecnología de la aplicación se refiere.
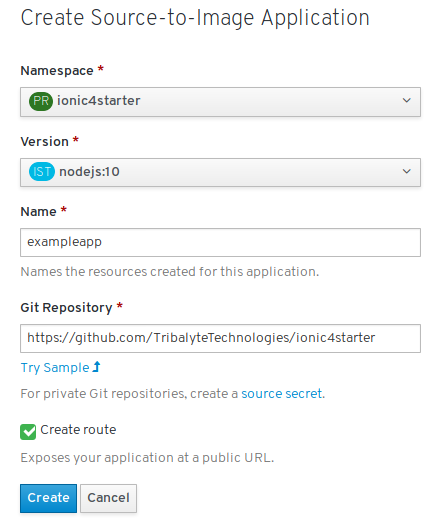
Dado que nos interesa compilar la app Ionic 4 – Angular con Node.js, en nuestro caso seleccionaremos Node.js y pulsaremos sobre «Create Application», introduciendo los datos requeridos:

Tal y como señala el formulario, de no ser público el repositorio (Git) de código, sería necesario crear un secreto de código fuente pulsando Workloads -> Secrets -> Create -> Source Secret y pegando bien nuestro usuario y contraseña, o (mejor) la clave SSH de acceso al repositorio. En nuestro caso de ejemplo esto no es necesario.
Es importante seleccionar la opción de crear ruta («Create route«) para que el sistema configure automáticamente una URL pública donde poder acceder a nuestra aplicación.
Con estos sencillos pasos acabas de crear los recursos iniciales de tu aplicación de ejemplo. Estos recursos son:
- DeploymentConfig o configuración de despliegue, donde se incluye qué contenedores se han de desplegar, basados en qué imágenes y en qué condiciones se deben regenerar (por ej. en caso de cambiar la configuración o en caso de existir una nueva imagen de la aplicación), así como la configuración de escalado.
- BuildConfig o configuración de compilación, donde principalmente se define la estrategia para generar una imagen Docker / Podman a partir del código fuente, y cuándo se debe re-compilar (por ej. al haber nuevos commits en el repositorio Git).
- Service: Básicamente es la URL donde se ofrece el servicio desplegado, que puede ser dado por varios Pods.
- ImageStream: Es similar a un repositorio de imágenes Docker / Podman donde se almacenan las imágenes de contenedores generadas al compilar. Otros componentes de OpenShift lo utilizan para recibir notificaciones cuando se añaden nuevas imágenes.
- Route, o ruta externa, que como comentábamos más arriba es la URL pública que genera el sistema y «mapea» a nuestro servicio.
- Otros: políticas de red, etc.
Sin embargo, tras un momento, podemos ver en Builds -> Builds -> exampleapp-1 -> Overview que la compilación de nuestra app ha fallado por falta de memoria («The build pod was killed due to an out of memory condition.»). Este problema se debe a que, como vimos al principio de la entrada, la cuenta gratuita de OpenShift Online limita la memoria RAM a 1GB como máximo, lo cual es insuficiente para el compilador de Angular (ng build) cuando se ejecuta en un entorno Node.js con la configuración por defecto.
Para poder lograr compilar nuestra aplicación, debemos de cambiar de estrategia…
Personalización de nuestra imagen de contenedores
Según hemos visto antes, es necesario que limitemos la memoria de Node.js a la hora de compilar, lo cual es posible utilizando el flag –max-old-space-size de Node. Para poder realizar la compilación de la aplicación Ionic/Angular con este flag, hemos de utilizar nuestro propio Dockerfile, que ya se encuentra en le repositorio de la aplicación de ejemplo y donde la línea que evita que el compilador falle es:
ENV NODE_OPTIONS=--max-old-space-size=500
De esta manera cualquier proceso Node.js no utilizará más de 500MB de memoria de pila, dejando el resto para otros procesos (o capas de software) que se necesiten ejecutarse durante la generación de la imagen.
Teniendo ya nuestro propio Dockerfile, simplemente necesitamos o crear una nueva configuración de compilación pulsando en Builds -> Build Configs -> Create Build Config y pegando el siguiente código en el editor YAML:
kind: BuildConfig
apiVersion: build.openshift.io/v1
metadata:
name: docker-build
namespace: ionic4starter
labels:
name: docker-build
spec:
nodeSelector: null
output:
to:
kind: ImageStreamTag
name: 'exampleapp:latest'
resources:
limits:
memory: 1Gi
successfulBuildsHistoryLimit: 5
failedBuildsHistoryLimit: 5
strategy:
type: Docker
dockerStrategy: {}
postCommit: {}
source:
type: Git
git:
uri: 'https://github.com/TribalyteTechnologies/ionic4starter.git'
triggers:
- type: ConfigChange
runPolicy: Serial
Con esto tendremos una configuración de compilación que utiliza la estrategia Docker y por tanto utilizará nuestro Dockerfile.
Inmediatamente después de guardar la configuración de compilación, OpenShift Online lanzará la compilación. Es posible ver los «logs» de compilación abriendo Builds -> Builds -> docker-build-1 -> Logs.
Si todo ha funcionado como debe, ¡enhorabuena! Tras unos minutos la aplicación estará disponible al mundo entero en nuestra ruta pública. Esta URL se puede consultar en Networking -> Routes , en la columna «Location» (por ejemplo http://exampleapp-ionic4starter.apps.us-east-2.starter.openshift-online.com/).

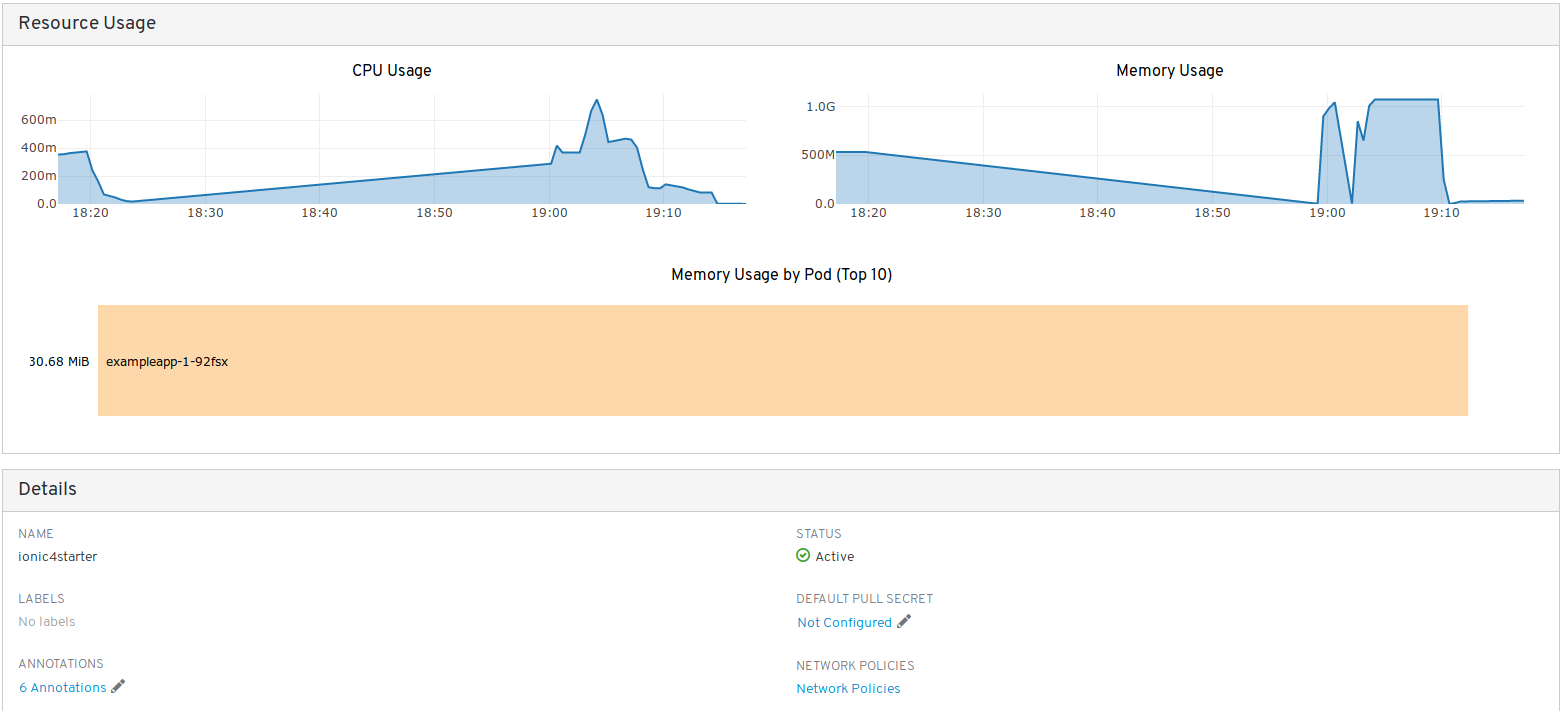
Puedes consultar el estado de tu contenedor en Workloads -> Pods -> exampleapp-1… y las estadísticas del proyecto en Home -> Status -> Project: ionic4starter -> Dashboard.

En caso querer actualizar nuestra aplicación con cualquier cambio subido al repositorio, solamente será necesario pulsar en Builds -> Build Configs -> docker-build -> Actions -> Start build y nuestra aplicación se actualizará automáticamente. Por supuesto también sería posible configurar un «hook» para lanzar la actualización cada vez que se realiza un cambio sobre el código fuente.
Conclusiones
A lo largo de esta entrada hemos visto una manera en la que es posible compilar y desplegar una app muy sencilla de ejemplo, utilizando un «Dockerfile» propio a fin de evitar problemas de compilación derivados de la limitación de memoria del plan gratuito de OpenShift Online. Obviamente las estas limitaciones no son tales al utilizar versiones profesionales de OpenShift.
Alternativamente, también es posible compilar en nuestro entorno local para generar imágenes Docker / Podman y enviarlas al «ImageStream» de nuestro proyecto, obteniendo la URL pública de Builds -> Image Streams -> exampleapp -> Public Image Repository y haciendo «push» desde nuestro entorno de desarrollo. Pero eso quizá lo comentemos en futuras entradas del blog 🙂
Espero que esta entrada haya servidor para, mediante una pequeña prueba de concepto, recorrer los conceptos básicos sobre cómo desplegar aplicaciones en OpenShift Online. ¡Nos vemos en la nube!
