Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
14/06/2018 | Consejos tecnológicos,Desarrollo de software,Tecnologías
Depurando aplicaciones Angular con Augury
En esta entrada vamos a hacer una breve introducción a Augury, una herramienta de depuración de aplicaciones Angular que corre en el navegador.
Actualmente solo se encuentra disponible para Chrome, en forma de extensión al panel de herramientas de desarrollo (Developer Tools o DevTools). Está respaldada por parte del equipo de Angular como una herramienta oficial. Nos ayudará a la hora de explorar las relaciones entre los componentes individuales de nuestra aplicación que son visibles en la página. Por ejemplo, podemos ver el estado de un componente y modificarlo, podemos lanzar eventos manualmente, ver el código fuente del componente, etc.
La interfaz de Augury se compone, principalmente, de las siguientes secciones:
– Component Tree: es una lista de todos los componentes Angular que son visibles en la página. Si realizamos alguna acción que altera esos componentes o su estado, los cambios se resaltan actualizados en el panel de Augury. Cada uno de los componentes podrá tener información útil como: propiedades, providers, estado, inputs, dependencias, etc.
– Injector Graph: para cada componente podemos ver un diagrama de las dependencias inyectadas en él.
– Router Tree: diagrama de todas las rutas definidas en la aplicación (sólo funcionará si tenemos inyectado un Router en el componente root de la aplicación, como está explicado en la documentación de Augury).
– NgModules: una vista con lo que tenemos en nuestro “app.module.ts”.
– View Source: podemos ver el código fuente asociado al componente que hayamos seleccionado en el Component Tree. Para ello, seleccionamos la opción “View Source” y se nos abrirá la pestaña “Source” con el código fuente en cuestión.
– Búsqueda: adicionalmente se incluye una herramienta de búsqueda. Augury añade un atributo a cada componente y directiva que se muestra en el Component Tree, consistente en un identificador con un valor que indica en qué parte de la jerarquía existe el elemento y su posición entre sus elementos hermanos. Es posible también buscar por nombre.
Aún estando empaquetada como una extensión para Google Chrome, Augury realmente es un envoltorio de una aplicación Angular escrita en Typescript. Utiliza las APIs de Google Extensions y de Angular Debug. Más información técnica en https://github.com/rangle/augury
Instalación
Para instalarlo, una de las maneras es entrar en la Chrome Web Store (https://chrome.google.com/webstore/category/extensions), seleccionar “Extensiones” desde el panel lateral y buscar “Augury”.

Seleccionamos la extensión del Rangle.io:

Cuando hagamos click en “Añadir a Chrome”, nos aparecerá un popup. Seleccionamos “Añadir Extensión” para completar el proceso. Una vez que hay finalizado la instalación, un icono nuevo aparecerá al lado de la barra de direcciones del navegador:

Usar Augury
Para usar Augury necesitamos estar ejecutando una aplicación Angular 2 (la documentación de Augury no especifica que de soporte para Angular 5 y 6, por lo tanto, es posible que se produzcan bugs) en modo desarrollo (depuración). Si la aplicación se ejecuta en modo producción, no podremos usar Augury para depurarla.
En este post vamos a usar varias aplicaciones de ejemplo, a las que podemos acceder desde la documentación de Augury.
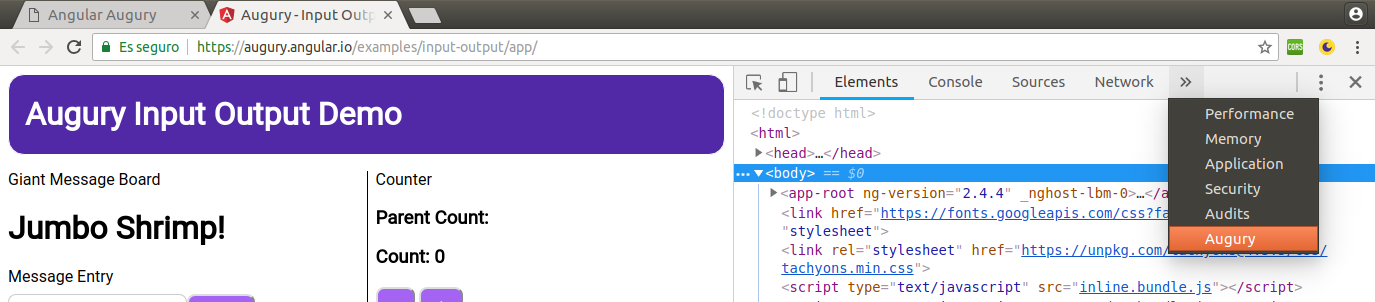
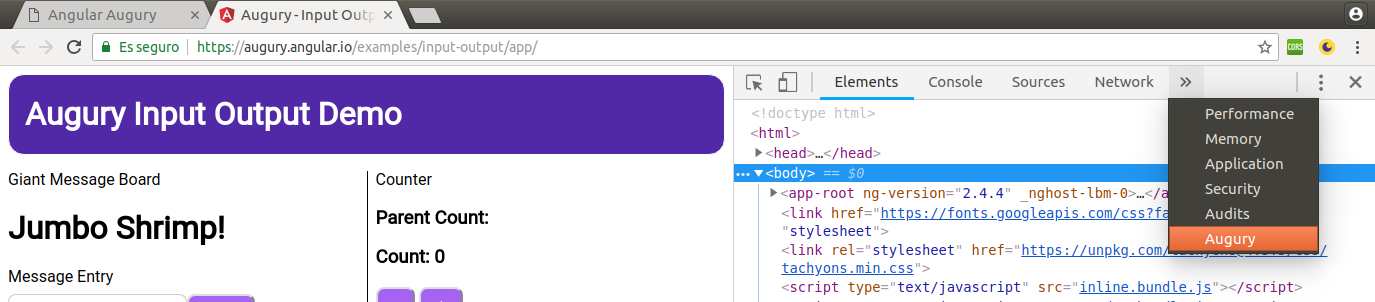
Una vez dentro, lo único que tenemos que hacer es abrir las DevTools (atajo: Ctrl+Shift+I).
Debería aparecer una pestaña de Augury. La seleccionamos.

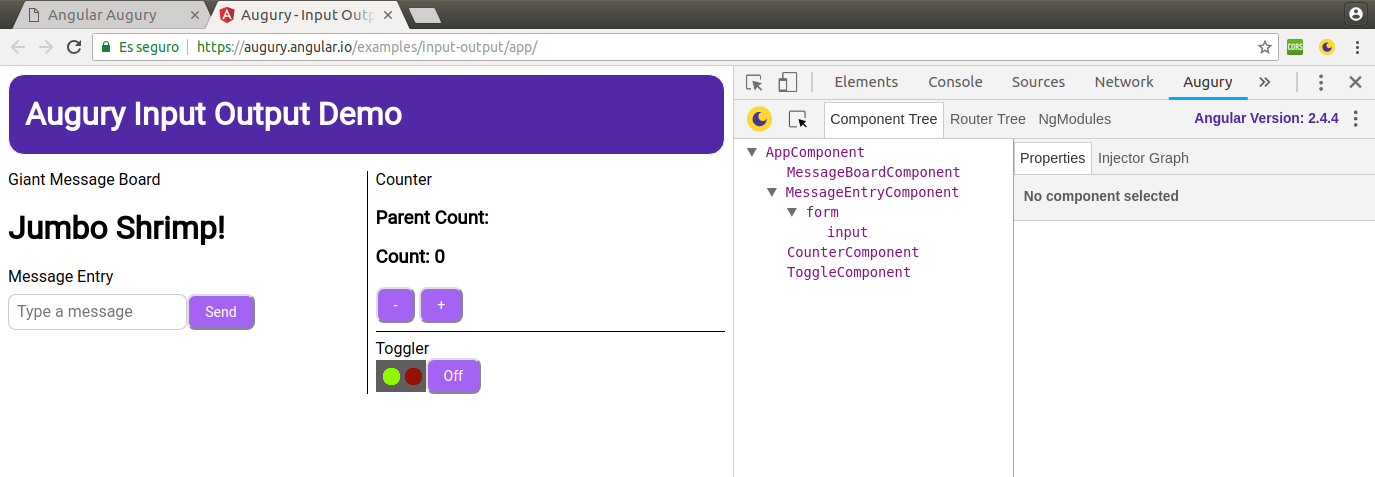
Component Tree
Dentro de Augury, lo primero que vemos es el árbol de componentes, una lista ordenada por jerarquía de los componentes presentes en la aplicación que son visibles en el momento de la inspección.

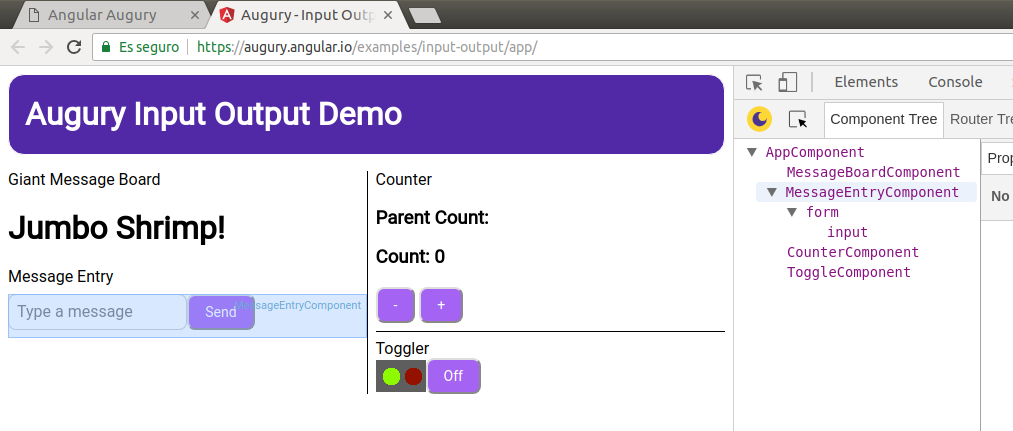
Si pasamos el cursor sobre los elementos, estos se resaltan en la vista de la página, de la misma forma que en la pestaña “Elements” que ya nos resulta familiar.

Cada uno de los componentes podrá tener información útil como: propiedades, providers, estado, input, dependencias, etc.
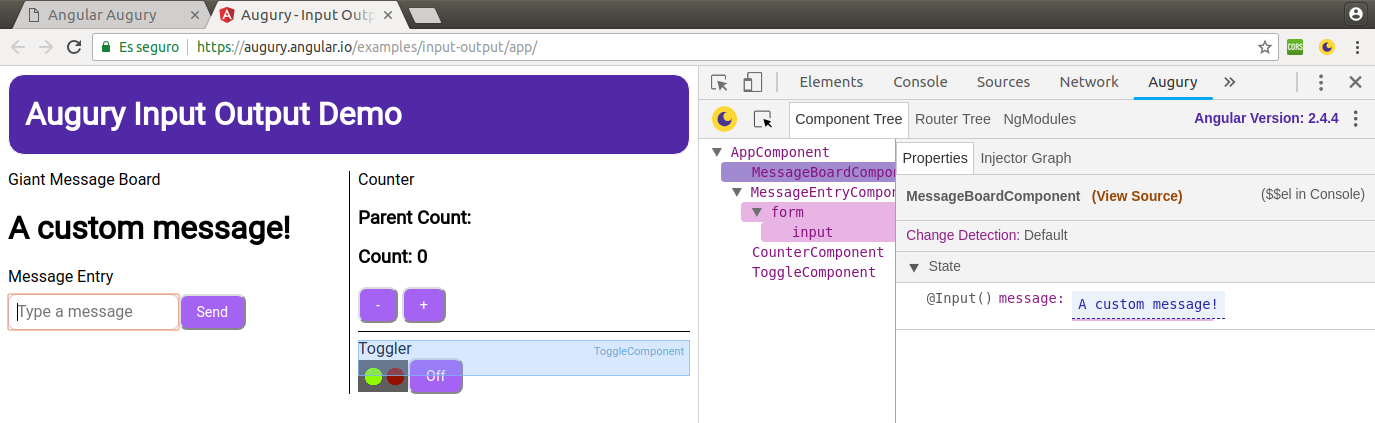
A medida que cambiamos el estado de los componentes, los cambios se ven reflejados en el inspector, según las interacciones con la aplicación. Por ejemplo, si introducimos algo en el campo de texto donde pone “Type a message”, el resultado lo veremos en la vista en el lugar donde pone “Jumbo Shrimp!” y en el inspector, dentro de “State” y “@Input() message”. También podríamos hacer esto a la inversa, cambiar los datos en el panel y verlos reflejados en la vista.

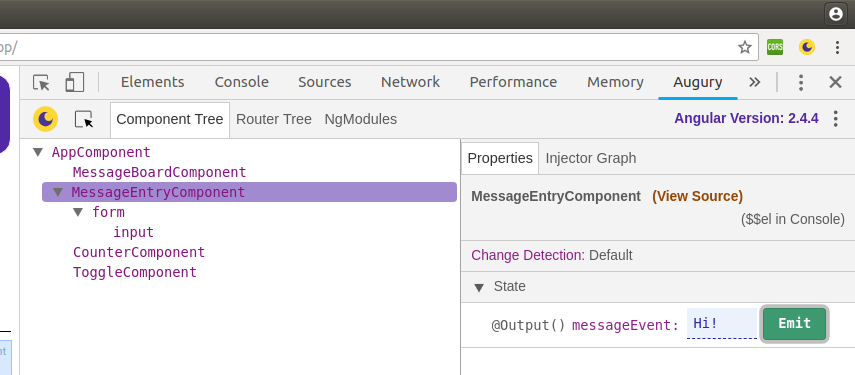
Según el componente, tendremos la opción de emitir eventos. En algunas ocasiones en las que estamos prototipando, a lo mejor no nos queremos entretener en definir un event handler personalizado para hacer pruebas. En ese caso, podemos lanzar un evento manualmente.

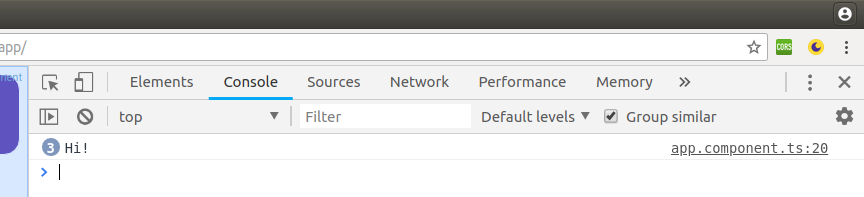
Podremos comprobarlo en la consola normal de Chrome:

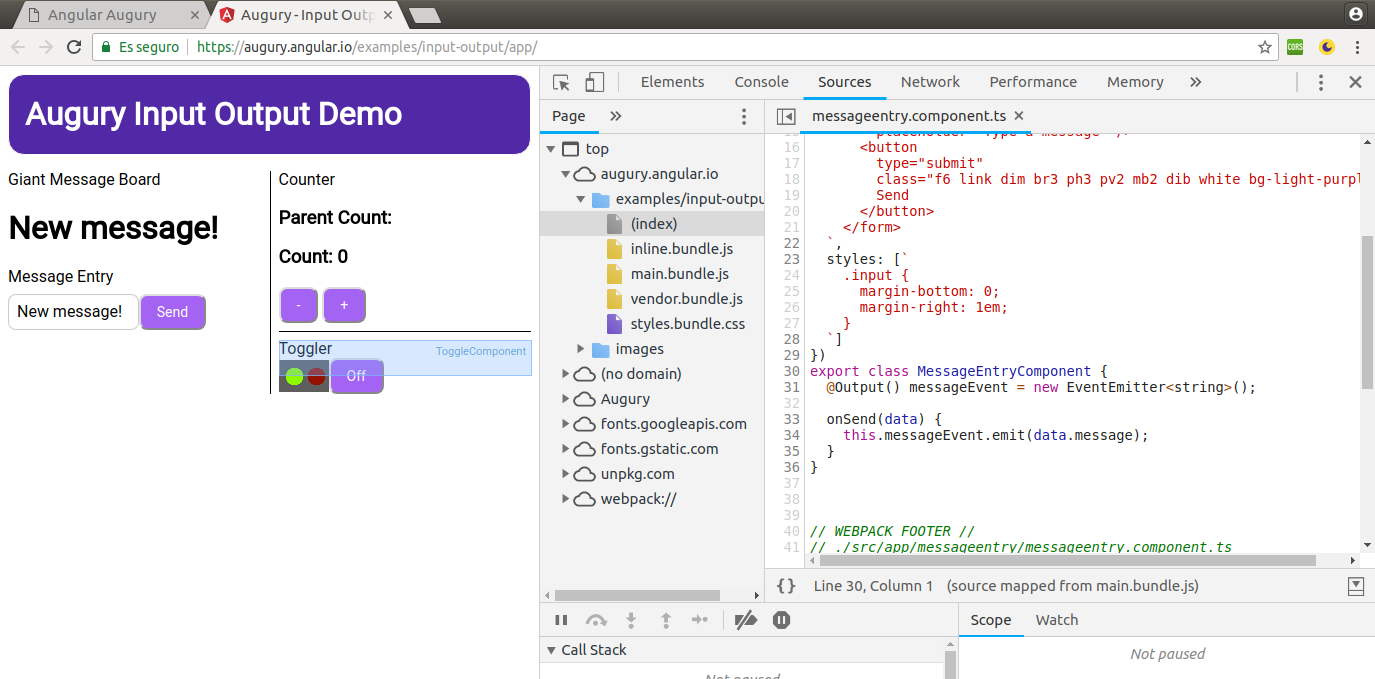
Ahora, imaginemos que hay un componente que no está funcionando como esperamos. Si hacemos click en “View Source” veremos el código fuente asociado al componente.


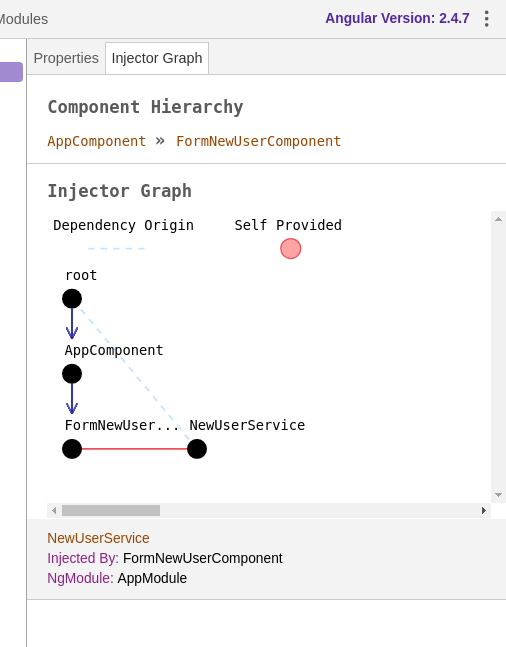
Injector Graph
Si en alguna ocasión no has tenido claro qué era inyectado, qué era instanciado, qué dependía de qué, probablemente encontrarás esto útil. Podemos ver una jerarquía donde se muestra de dónde viene cada componente.
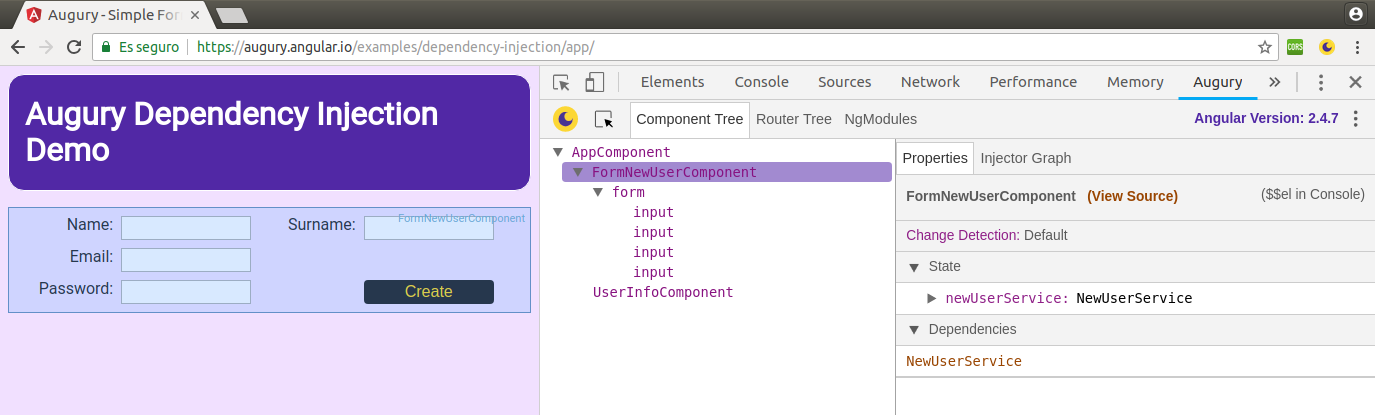
En este otro ejemplo, vemos que el componente “FormNewUserComponent” tiene una dependencia llamada “NewUserService”.

Si vemos su Injector Graph, comprobamos que “NewUserComponent” es inyectado por “FormNewUserComponent”.

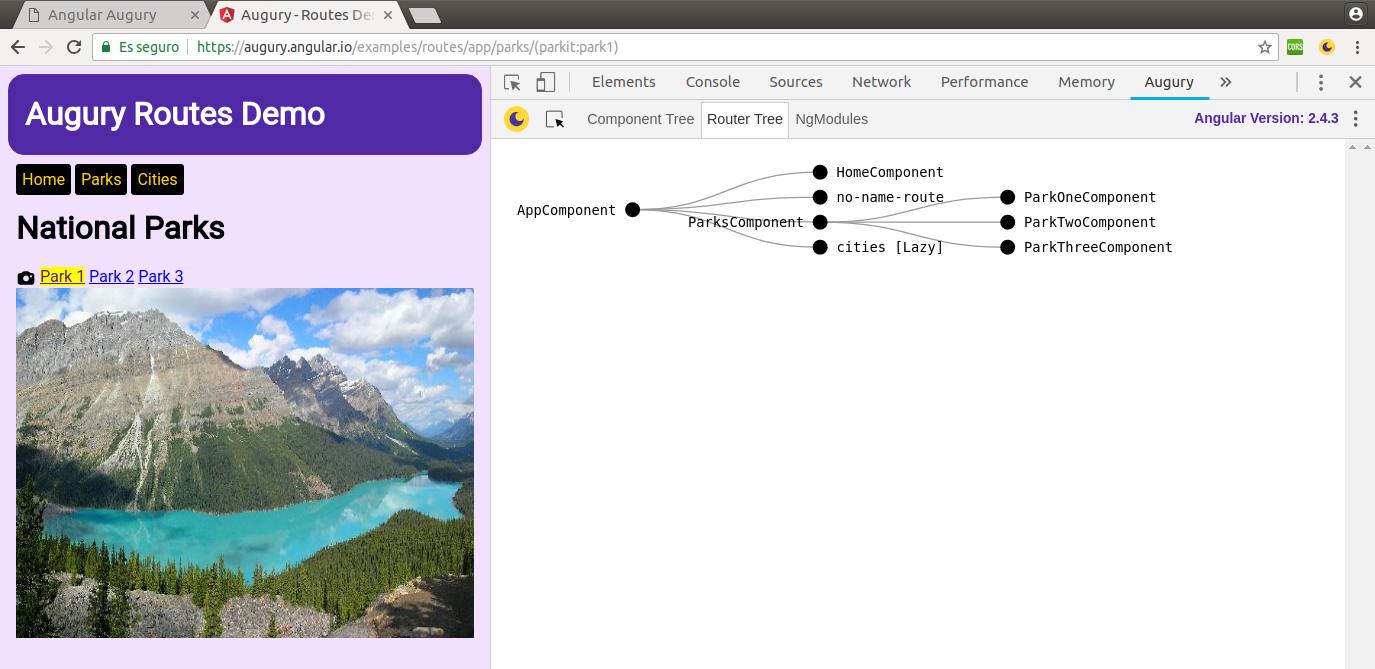
Routing Tree
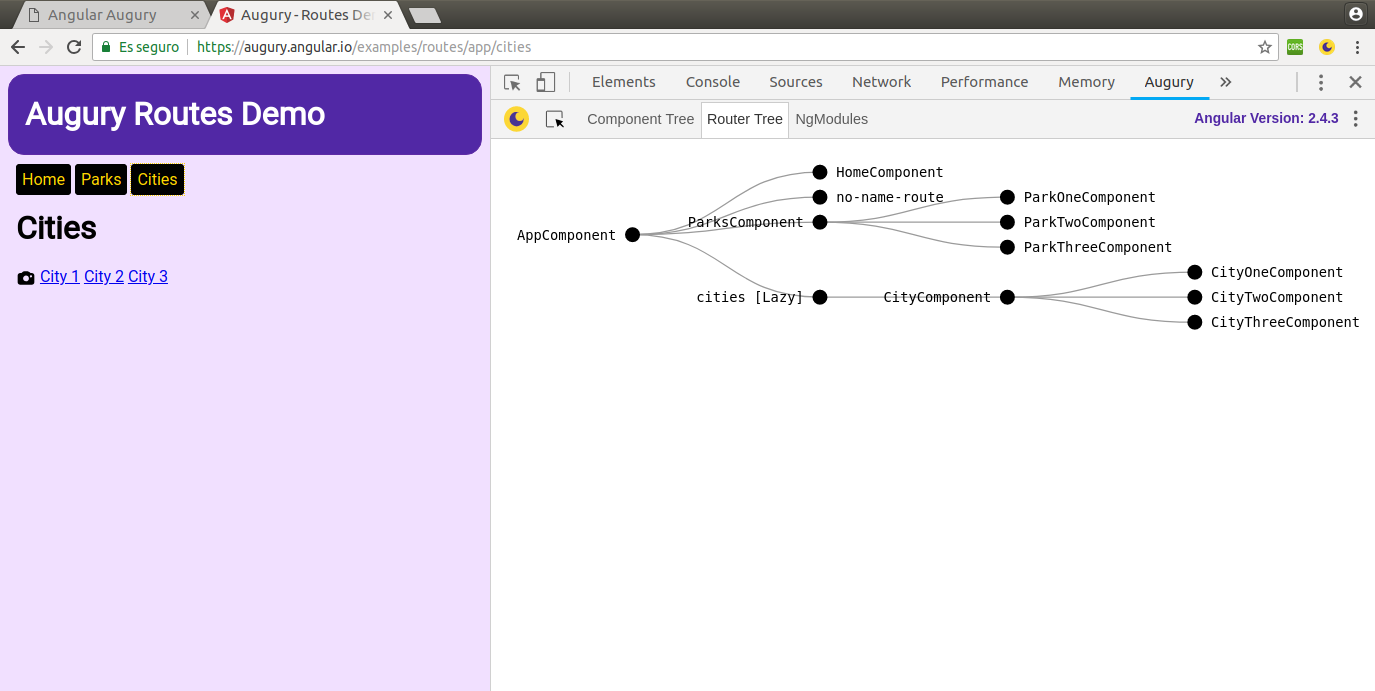
Otra herramienta visual. Muestra todas las rutas disponibles en la aplicación, si las hay (en caso de usar el Router de Angular). Si pasamos el cursor por encima de cada nodo, podemos ver más información. El color tiene un significado: rojo para las rutas normales y el azul para rutas auxiliares.

Incluso podemos ver cómo se cargan en tiempo real los componentes diferidos (lazy loaded):

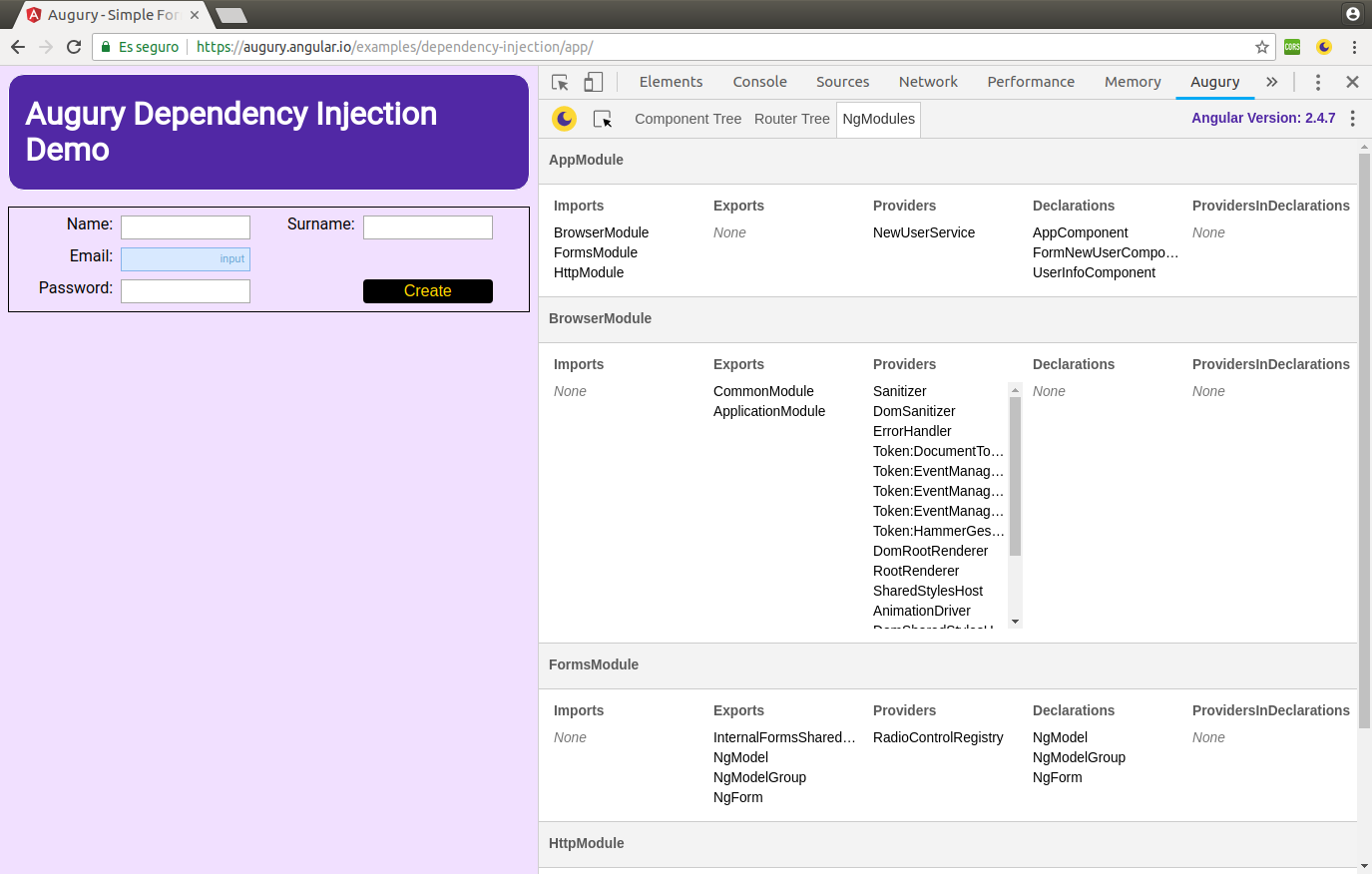
NgModules
Los imports, exports, providers, declarations de nuestro “app.module.ts.”

En definitiva, Augury puede ser una herramienta muy útil a la hora de visualizar y depurar de manera concisa y resumida los componentes que forman nuestra aplicación Angular. Además, podemos usarla para hacer pruebas en tiempo real, sin necesidad de modificar nuestro código fuente en caso de que no queramos invertir tiempo en esto.
